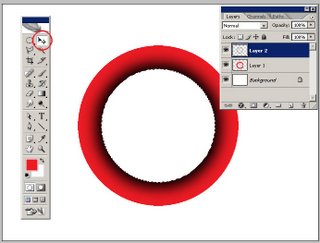
 En este tutorial le vamos a dar volumen de forma tradicional al aro que vemos en la foto. Quiero dejar claro que podríamos hacerlo fácilmente con los “Layer Styles”, pero a modo de practica lo voy a explicar con más pasos.
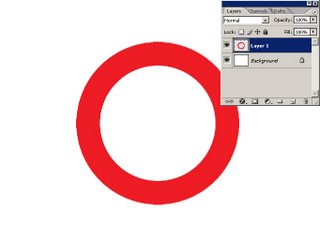
En este tutorial le vamos a dar volumen de forma tradicional al aro que vemos en la foto. Quiero dejar claro que podríamos hacerlo fácilmente con los “Layer Styles”, pero a modo de practica lo voy a explicar con más pasos.-Creamos el aro con las herramientas de Photoshop o podemos importarlo desde algún programa vectorial.

 - Seleccionamos la parte blanca del aro con la herramienta “Magic Hand Tool” mejor conocida como “Varita” y le damos a la selección “Expand Selection” Select/Modify/Expand
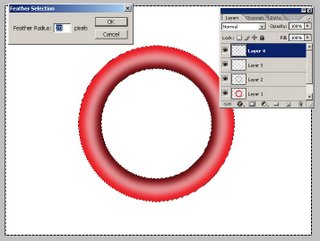
- Seleccionamos la parte blanca del aro con la herramienta “Magic Hand Tool” mejor conocida como “Varita” y le damos a la selección “Expand Selection” Select/Modify/Expand - A continuación aplicamos “Feather Selection” Select/Feather, con los valores que vemos en la foto
- A continuación aplicamos “Feather Selection” Select/Feather, con los valores que vemos en la foto 

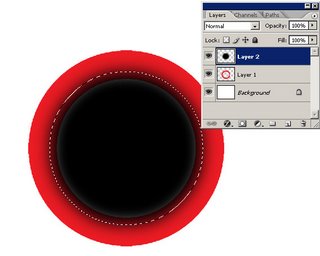
-En un nuevo layer pintamos la selección con color negro
 -Seleccionamos el circulo blanco del “layer1” , vamos al “layer2” y presionamos la tecla “Suprimir”
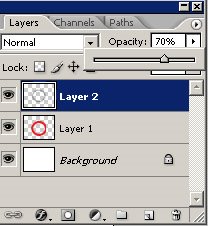
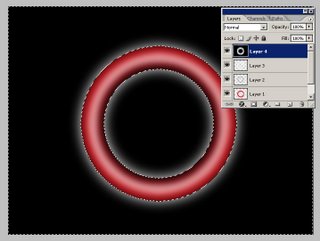
-Seleccionamos el circulo blanco del “layer1” , vamos al “layer2” y presionamos la tecla “Suprimir” -Al “layer2” le bajamos la opacidad como vemos en la foto
-Al “layer2” le bajamos la opacidad como vemos en la foto
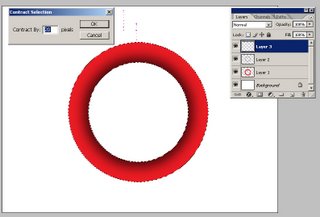
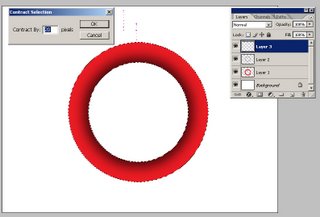
 -Seleccionamos el “layer1” y le damos “Contract Selection” Select/Modify/Contract y aplicamos “Feather Selection” Select/Feather, con los valores que vemos en la foto
-Seleccionamos el “layer1” y le damos “Contract Selection” Select/Modify/Contract y aplicamos “Feather Selection” Select/Feather, con los valores que vemos en la foto
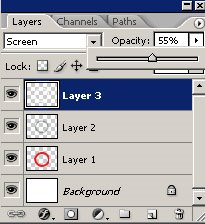
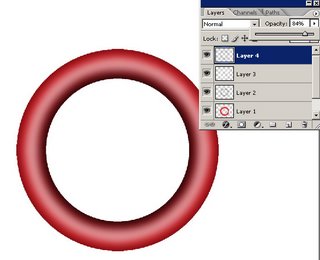
 Pintamos la sección del “layer3” de blanco y le bajamos la opacidad a 50% aproximadamente
Pintamos la sección del “layer3” de blanco y le bajamos la opacidad a 50% aproximadamente -Lo que vamos a hacer a continuación es muy parecido a los pasos anteriores, pero con un lijero cambio. Creamos un nuevo layer y sacamos una selección del “layer1”, le damos “Inverse” Select/Inverse, luego “Feather Selection” Select/Feather
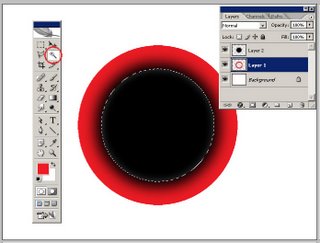
-Lo que vamos a hacer a continuación es muy parecido a los pasos anteriores, pero con un lijero cambio. Creamos un nuevo layer y sacamos una selección del “layer1”, le damos “Inverse” Select/Inverse, luego “Feather Selection” Select/Feather Pintamos la selección con color negro dentro del “layer4”
Pintamos la selección con color negro dentro del “layer4” -Y le bajamos la opacidad
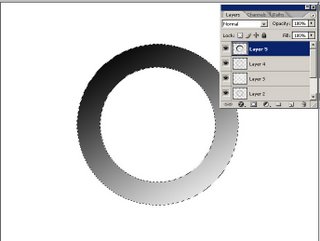
-Y le bajamos la opacidad -Creamos un nuevo layer y sacamos una selección del “layer1”, lo pintamos con un degrade de negro hacia blanco.
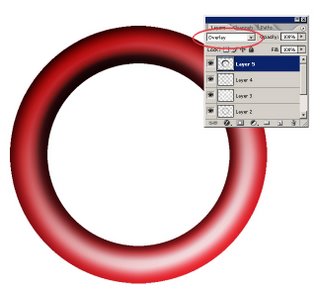
-Creamos un nuevo layer y sacamos una selección del “layer1”, lo pintamos con un degrade de negro hacia blanco. -Seleccionamos la opción “Overlay”.
-Seleccionamos la opción “Overlay”. -Ya tenemos nuestro aro, ahora podemos jugar un poco.
-Ya tenemos nuestro aro, ahora podemos jugar un poco.Creamos un nuevo documento y pasamos el aro en un solo layer. Sacamos un duplicado para hacer un entrelazado entre ellos.
Sacamos una selección del primer layer como vemos en la foto y pasamos al otro layer y con la herramienta de borrador quitamos la parte sobrante.
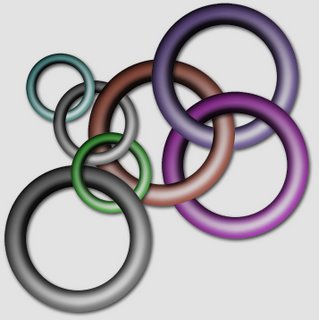
 -Para finalizar la primera parte de este tutorial hacemos una pequeña composición siguiendo el paso anterior.
-Para finalizar la primera parte de este tutorial hacemos una pequeña composición siguiendo el paso anterior.En el próximo post mostraré como hacer un fondo abstracto con esta figura.

2 comentarios:
feliz cumpleaños rafael.
¡hola claudia! gracias por los saludos, de verdad te ¡pasaste!
Publicar un comentario