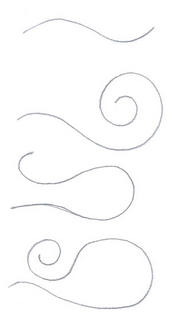
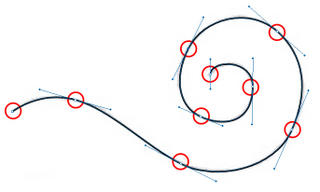
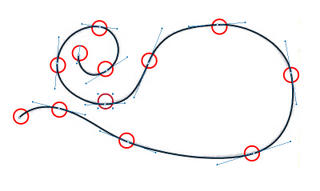
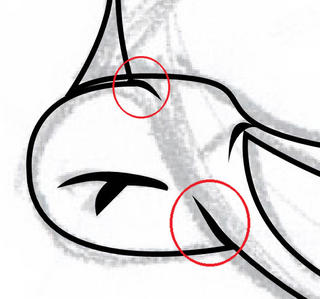
Primero practiquemos con formas curveadas, Como podemos ver en el primer ejemplo , he marcado los lugares en donde debemos
poner nuestro path y arrastrarlo hasta donde de el angulo.si nos fijamos bien el punto tiene que ir en medio de la curva





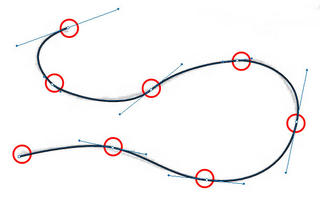
Veamos otros tipos de curva.


en este gráfico pongo un ejemplo de lo que NO se debe hacer, no poner tantos puntos juntos para hacer una curva. si no se va a ver una línea que tiembla.


Pasemos a redibujar un personaje
Recomiendo poner el ancho de la línea en "hairline" antes de empezar a redibujar.
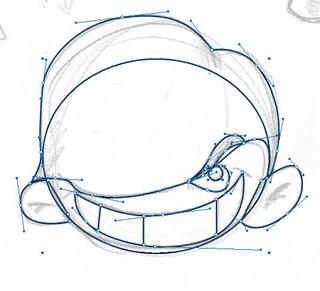
La forma de la cabeza se la podemos hacer con un circulo si se desea.

Luego dibujamos las líneas del pelo , las orejas, los ojos , la boca y las cejas. en el caso de todos ellos tenemos que cerrar la línea,
por que si las dejamos abiertas no vamos a poder rellenar las formas.
las líneas de los dientes si las podemos hacer con la herramientas "Line"

Los detalles que muestro en la foto los tenemos que hacer como bloque y luego los pintamos de negro (oreja y boca) , esos pequeños detallles hacen más interesante al dibujo

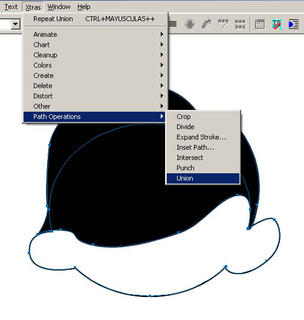
Seleccionamos el bloque de la cara y las orejas para darles "Union" Luego a ese clone le damos "Union " Xtras / Path Operations / Union y cuando esos tres objetos sean uno sólo lo pasamos para atras " Send to Back ".


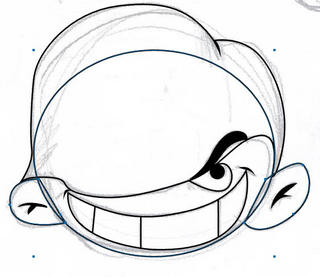
Ahora dibujamos los detalles para darle mas volumen a la cara

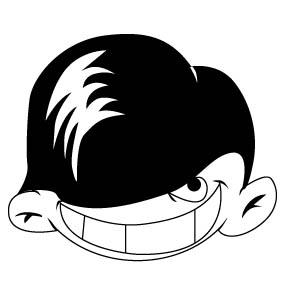
Cuando tenemos todos los detalles terminados , quitamos el "Background" y pintamos al personaje con blanco y negro , al pelo le podemos dar un pequeño brillo.

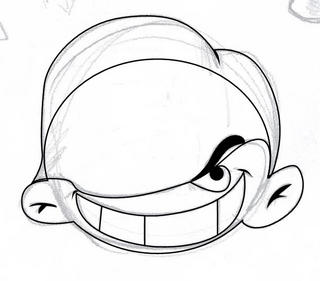
Le vamos a dar un borde mas grueso, para esto seleccionamos el pelo y el contorno de la cara, y le sacamos un "Clone" Control + Shift + D ó Edit / Clone
Luego a ese clone le damos "Union " Xtras / Path Operations / Union

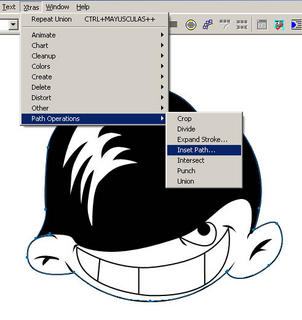
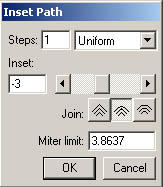
Inmediatamente al mismo objeto le damos " Inset Path " Xtras / Path Operation / Inset Path, esta opcion agrandara el objeto (ver foto y poner las mismas opciones ) luego lo pasamos hacia atras " Send to Back "


Luego si queremos le damos color.

Más adelante enseñare a ilustrar personajes en Freehand y Photoshop

No hay comentarios.:
Publicar un comentario