
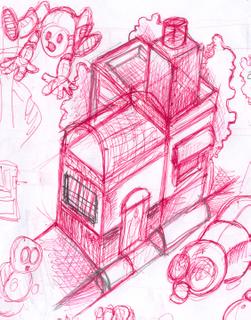
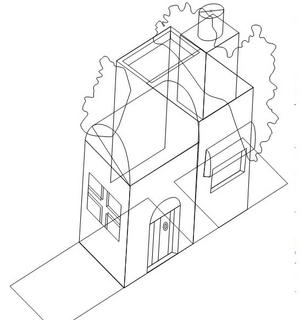
Primero importamos nuestra foto a un nuevo documento de freehand ( Control + R ó File/ Import ) , seleccionamos nuestra foto y en la ventana Llayers” presionamos “Background” y le ponemos candado, para que no se mueva nuestra foto mientras redibujamos.
Ahora a redibujar, en un tutorial anterior explico como redibujar ( Freehand MX - Dibujar sobre una Foto I y II )
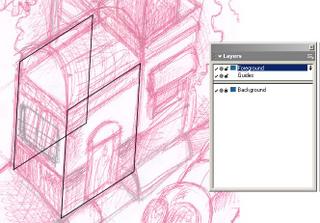
En mi dibujo la perspectiva esta mal, aquí voy a arreglarla, creo una base y luego la duplico.

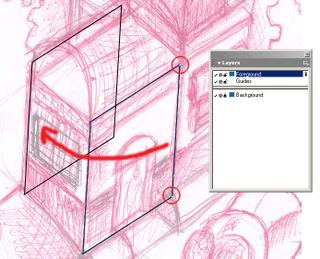
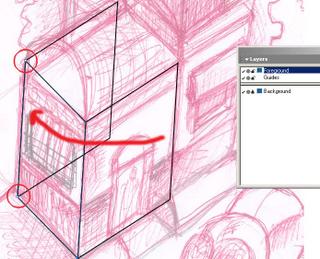
Este es un truquito que me enseñaron hace mucho tiempo, le sacamos un clone a la pared delantera ( Control + Shift + D ó Edit / Clone ) luego seleccionamos apretando Shift los dos puntos que indico en la foto y los jalamos formando la pared lateral (ver foto) , hacemos lo mismo para ponerle techo.


En base a los que les he indicado redibujamos.
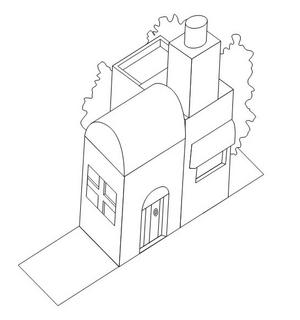
Al momento de redibujar siempre lo tenemos que hacer en bloques, por que fácilmente podría hacer todo en base a líneas, pero al momento de pintar vamos a tener problemas.
Si hacemos esto nos vamos a topar con pequeñas cosas, por ejemplo en la puerta , si vemos en la foto tiene una entrada, lo que hacemos ahí es sacar una copia al objeto que indico en la foto, y lo alineamos de acuerdo a la perspectiva. Este objeto clonado lo metemos dentro de el objeto anterior, denole (Paste Contents ) .
Como se hace esto?? Es simple , cortamos el clon (Clontrol + X ) y luego seleccionamos el objeto que nos va a servir como mascara ( siempre poner el objeto que vamos a cortar en el lugar donde lo queremos finalmente , por que si lo ponemos fuera de la mascara , va a seguir ahí pero no lo vamos a ver ) dando Control + Shift + V ó Edit / Paste Contents .
Si queremos seleccionar lo que tenemos dentro de una mascara apretamos la tecla Alt , teniendo seleccionado el puntero y si queremos deshacer esa mascara presionamos el objeto que sirve como mascara y le damos Control + Shift + X ó Edit / Cut Contents . Parece complicado pero no lo es.


Si queremos ver nuestro edificio en líneas apretamos Control + Shift + K y si queremos volver a su estado original volvemos a apretar lo mismo.

Ahora pintamos todo de blanco, para ver que estén los bloques en su lugar

Luego de constatar que todo esté correcto , pintamos con colores planos los bloques y le quitamos las líneas negras

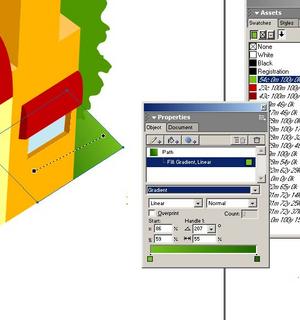
Ahora pasamos a darle mas detalles, vamos a degradar algunos colores

Para los arboles, le vamos a sacar un clone (Control + Shift + D ) y les damos Inseth Path ( Xtras / Path Operation / Inseth Path ) , a ese objeto le damos un degrade. Luego lo pasamos hacia atrás seleccionando también los árboles originales (Control + Shift + Flecha Abajo ó Modify / Arrange / Send To Back


Le vamos a pintar a la fachada un bloque de color para darle un poco más de detalle, ver foto .

Seleccionamos cada bloque y los metemos dentro de cada bloque con Paste Contents como muestro en la foto

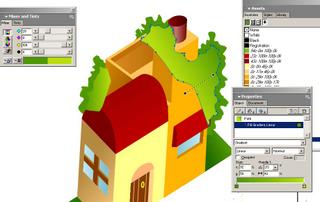
Le ponemos unas líneas sacando un duplicado claro y oscuro para darle un Efecto de hundido. A la puerta y al techo también se lo vamos a dar.


Acá muestro nuestro edificio terminado, si podemos darle más detalles a todos los objetos que hacemos seria mejor, el arte final se ve mucho mejor.


No hay comentarios.:
Publicar un comentario