
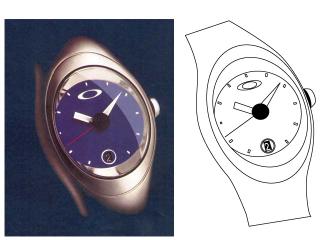
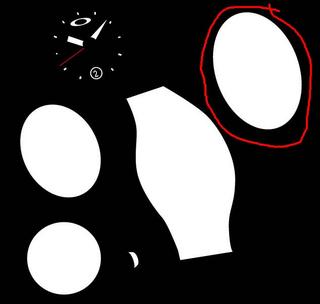
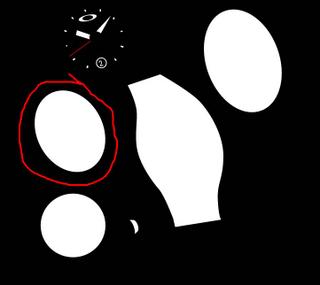
Luego el reloj lo vamos a seccionar, como indico en la foto, quitar los bordes (recomiendo pintarlos de blanco).

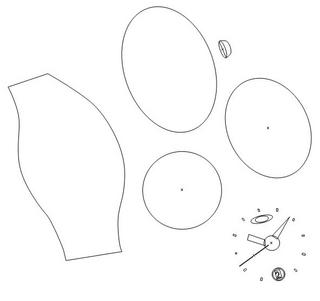
Ahora abrimos un documento nuevo en Photoshop, copiamos desde Freehand (Control + C ) y pegamos en Photoshop ( Control + V ) . van a notar que aparece una ventana como la que muestro acá. En la ultima versión de Photoshop tenemos la opción "Smart Object" que va a mantener la resolución de el objeto así lo agrandemos o achiquemos. Pero para este caso vamos a seleccionar la opción "Pixels". Al momento de pegar los gráficos se van a crear automáticamente en distintos “Layers”


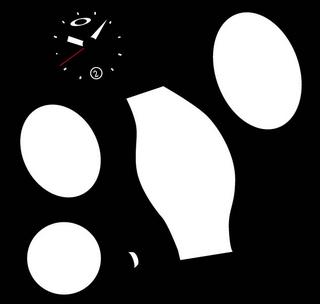
Vamos a pintar los objetos por partes.
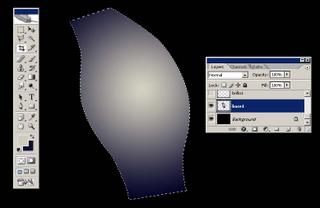
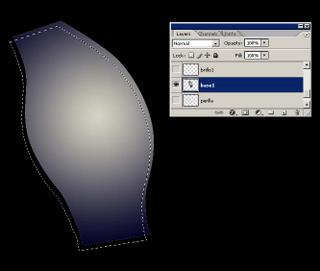
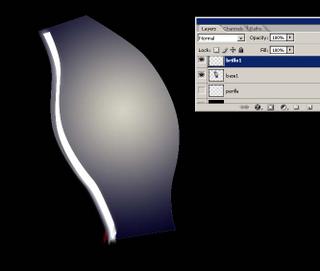
Seleccionamos la base del reloj (Layer base 1 ) y pintamos con "Gradient tool" en modo "Radial".


Creamos un nuevo "Layer" para hacer un brillo. Lo podemos hacer de muchas formas, manualmente con la herramienta "Brush" , haciendo una selección , etc.
En este caso, vamos a hacer una selección del Layer ( base 1 ), y esa selección la vamos a desfasar. Tener seleccionada cualquier herramienta de selección .

Luego presionamos con Control + Alt , sobre el layer ( base 1 ) , y vamos a ver que se corta la selección.
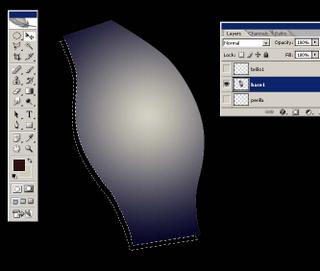
Con la herramienta "Lasso" presionando "Alt", sustraemos las partes sobrantes.


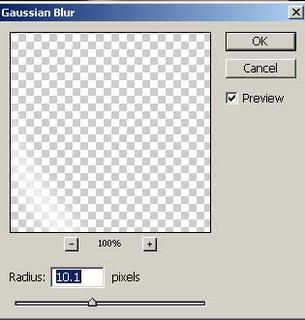
Esa selección la acomodamos en donde va a ir nuestro brillo y la pintamos de blanco. Luego para difuminarla usamos el filtro "Gaussian Blur" Filter / Blur / Gaussian Blur ( ver valores en la foto ) luego le bajamos al Layer "brillo" la opacidad a 60 %


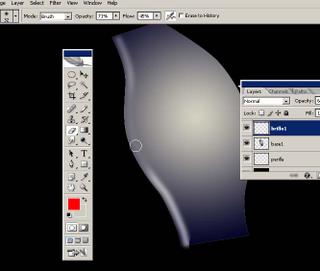
Con la herramienta "Eraser Tool" en modo "Brush" borramos la parte media del brillo, para que nos quede como indico en la foto.

Pintemos el objeto siguiente, al Layer lo vamos a llamar "base". Lo vamos a pintar como hicimos en el layer "base1", manteniendo la selección le damos Select / Modify / Contract, lo contraemos 5 pixel.


Inmediatamente presionamos la tecla "Suprimir", nos quedaría como vemos en la foto

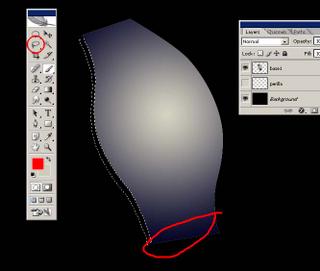
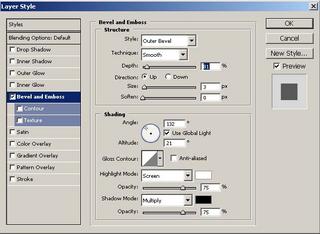
Le agregamos un “Layer Style” , ver los valores que indico en la foto

Así tenemos nuestro reloj por el momento

Vamos a pintar el objeto que aquí indico. Lo vamos a llamar (base3), lo pintamos como indique anteriormente con los otros objetos, ver foto

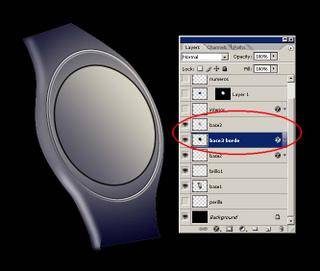
A "base3" le sacamos una copia (base borde ), le hacemos una selección, le damos Select/ Modify / Expand a 6 pixels y la pintamos de negro, luego le damos el efecto "Bevel and Emboss". Ver valores en la foto



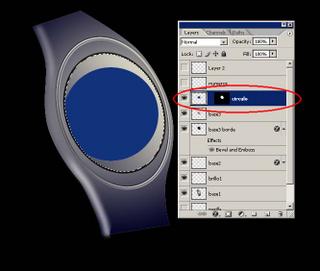
Seleccionamos el objeto que tiene la forma circular "circulo" y lo pintamos de azul, luego sacamos una selección del Layer "base3" y metemos "circulo" dentro de la selección (Layer Mask).
El "Layer Mask" se puede hacer de la siguiente manera, por ejemplo tenemos un circulo, hacemos una selección alrededor de el y lo cortamos (Control + X ) luego hacemos una selección para que sea nuestra mascara. Teniendo esa selección apretamos ( Control + Shift + V ) y automáticamente se va a crear nuestro "Layer Mask"

Ahora acomodamos los números y las manecillas , las manecillas las he puesto en un Layer distinto, para que sea mas fácil trabajar.

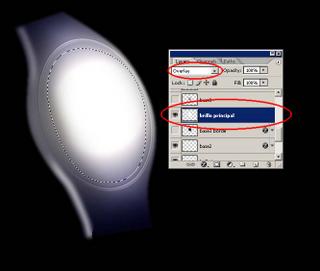
Vamos a crear un Layer que lo vamos a llamar "brillo principal", lo ubicamos entre los Layers "base3 y base3 borde" . Hacemos una selección dándole "Feather" de 15 pixels , lo pintamos con color blanco y ponemos el Layer en modo "Overlay"

A las manecillas le damos un Efecto de "Drop Shadow" . hacemos unos cuantos detalles de sombras dentro de las manecillas .

Creamos otro Layer que se va a llamar "brillo luna", hacemos una selección como indico en la foto y la pintamos de blanco, con 23% de Opacidad y en modo "Screen"

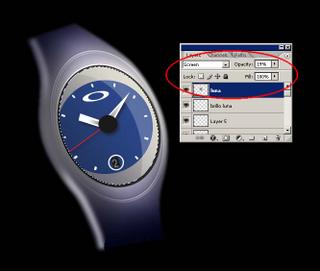
Hacemos un Layer con la selección del layer "base", que lo vamos a llamar "luna", lo pintamos de blanco con 19% de opacidad y en modo "Screen"

Agregamos un Layer para poner la perilla del reloj, le ponemos unas pequeñas sombras

Para finalizar hacemos unas luces y sombras

Así quedaría el reloj, podría quedar mejor , eso depende del tiempo que le dediquemos a nuestra ilustración. bye


3 comentarios:
hola,rafael,gracias por tus comentarios!caray,q gusto tener un compatriota aqui con buenos tutoriales,gracias,hermano!
precisamente necesito aprender más en el photoshop,por lo q tu blog me cae bastante bien,pues es muy didáctico!!
sigue asi,rafael!
saludos,arrrrrrrrrrrr!!
ya te ganaste un link en mi blog!caray,gracias tambiíen por linkearme,arrriba perú!!!
mi pagina de humor,comic y caricatura:
http://www.elmoska.blogspot.com/
bueno muy interesante tu blog , me he tomado la liberta de agregarte ami blog en los link,,,,,,,
olá. sou portuguesa e também sou designer. Gostei muito do teu blog e dos teus trabalhos. Voltarei!
Publicar un comentario