
Comencemos , creamos un nuevo documento en Photoshop , vamos a trabajar en 1024 x 768 en RGB.
Cuando tenemos nuestro "Lienzo"pegamos la cuadricula nos va a salir un cuadro antes de ser pegado "Píxel" seleccionamos.
Luego la cuadricula la adaptamos al tamaño de nuestro documento, solo agrandar proporcionalmente la imagen , apretando shift y arrastrando la esquina.
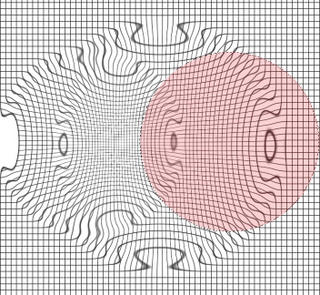
Hacemos una selección circular y le damos "Feather" Control + Alt + D ó Select /Feather , le ponemos 10 de Feather

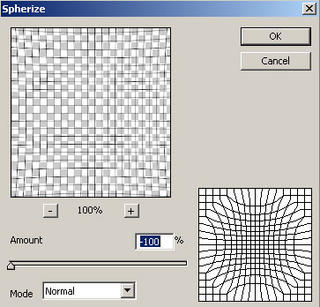
Vamos a utilizar el filtro "Spherize", Filter / Disort / Spherize , le damos los valores que vemos en la foto

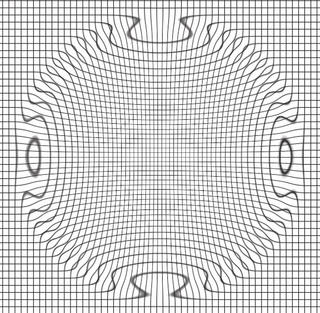
Así quedaría nuestra cuadricula , no olvidar quitar la selección

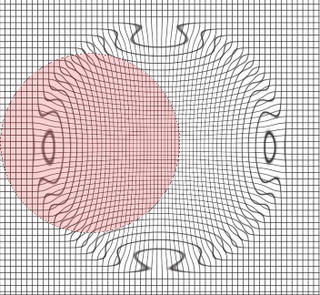
Ahora hacemos el mismo proceso( selección circular- feather- spherize ) en los lados que indico en las fotos


Sigamos haciendo ese proceso en varios lados de la foto , acá le he dado en las 4 esquinas , a parte de los sitios que indique, ver foto

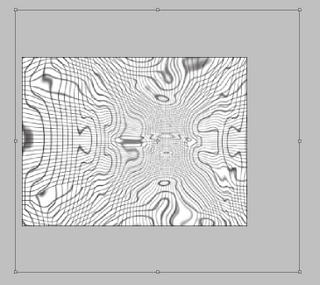
Deformamos nuestra forma a nuestro gusto , tratando de ocupar todo el lienzo.

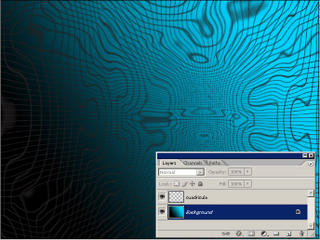
Ahora pintamos el background, le vamos a dar un degrade en forma diagonal de negro a celeste

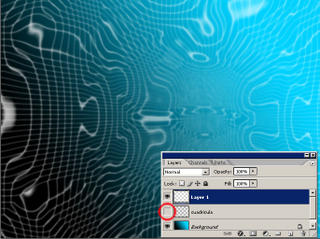
Vamos al layer de la cuadricula y le hacemos una selección, control y clic en la parte donde indico en la foto

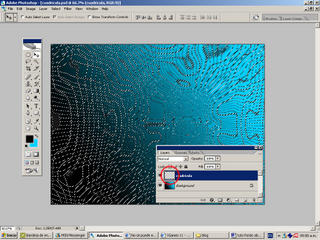
A esa selección le damos Feather de 2 pixel , Select / Feather ó Control + Alt + D , luego le damos Contract Selection , Select / Modify / Contract de 2 pixel , luego creamos un layer manteniendo esa selección y lo pintamos de blanco con Edit/ Fill ó Shift + F5 , le quitamos la visibilidad al layer de la cuadricula original para ver como queda.

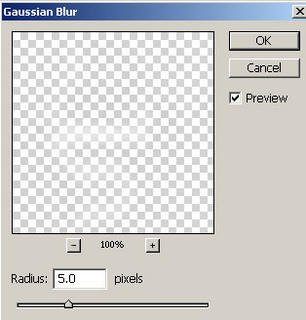
Luego le sacamos un duplicado al layer 1, y ese duplicado agrandamos un poco, le damos el filtro Gaussian Blur, Filter / Blur / Gaussian Blur , ver los valores en la foto

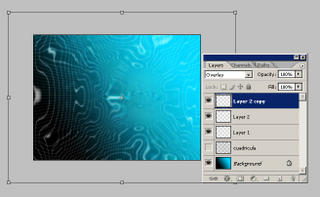
Para darle mas profundidad , le vamos a bajar la opacidad al layer1( 45%) y al layer 2 lo vamos a poner en Overlay, en las opciones de layer

Ahora sacamos otra copia de el layer2 , y esa copia la agrandamos un poco

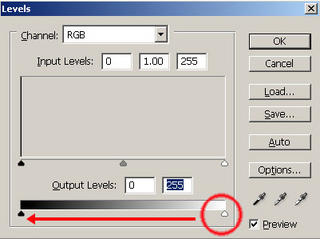
Al layer3 le subimos el level ( Control + L ó Image / Adjustments / Levels ) , arrastrar el indicador Blanco que vemos en la foto hasta el negro ( vamos a oscurecer la imagen al hacer eso )

Luego a ese mismo layer le damos Gaussian Blur , ver los valores en la foto

Ahora nos vamos al fondo y le subimos un poco el Contraste , Image / Adjustments / Brigthness/Contrast

Por ultimo escribo algún título , dándole outer glow al texto .
Así nos quedaría nuestro fondo. Más adelante vamos a probar con fondos más complejos


3 comentarios:
y yo que pensé que era bastante difícil hacer fondos abstractos... Muy buen tutorial, y muy didáctico :P
Jorge, gracias por tu comentario . Más adelante voy postear tutoriales de fondos un poco más complicados.
hey esta muy bueno el tuto salu2 desde kolombia..
Gracias!!
Publicar un comentario